About
Back in 2020, I decided to try my hand at creating a custom Chrome extension and took my first steps on a long journey of coding and web development. Fast-forward to today, and I've had the privilege of contributing to a robust social media management platform, an end-to-end financial service, and numerous student-led projects, all while pursuing a degree at the University of Toronto.
I'm currently working at Google as a Software Engineer on the Search Maps team. The map that you see on Search? That was us.
When I'm not working, I'm usually playing badminton, hanging out with friends, watching food videos, or relaxing while listening to some of my favourite artists.
Experience
Jan 2025 — Present Currently developing beautiful map experiences on Search.
- TypeScript
- Java
- Kotlin
Sept — Dec 2023 Contributed to various backend and authentication / authorization projects as part of the Data Foundation Team. Developed several features and tasks for the LinkedIn Data Importing project, allowing brands to connect their LinkedIn accounts to the Dash Hudson platform and periodically import data from LinkedIn, while collaborating with other teams to facilitate an early release of the LinkedIn project.
- Python
- Flask
- Celery
- MySQL
- SQLAlchemy
- Kafka
- Datadog
- SQLAlchemy
- AWS
Jan — Aug 2022 Worked with the Embedded Finance Scrum Team to develop early proof-of-concepts for embedded financial services. Researched and built the Fioneer API Hub to be used by several teams within the organization, aiming to accelerate development, integration, and innovation.
- Java
- JavaScript
- PostgreSQL
- Apache Maven
Projects
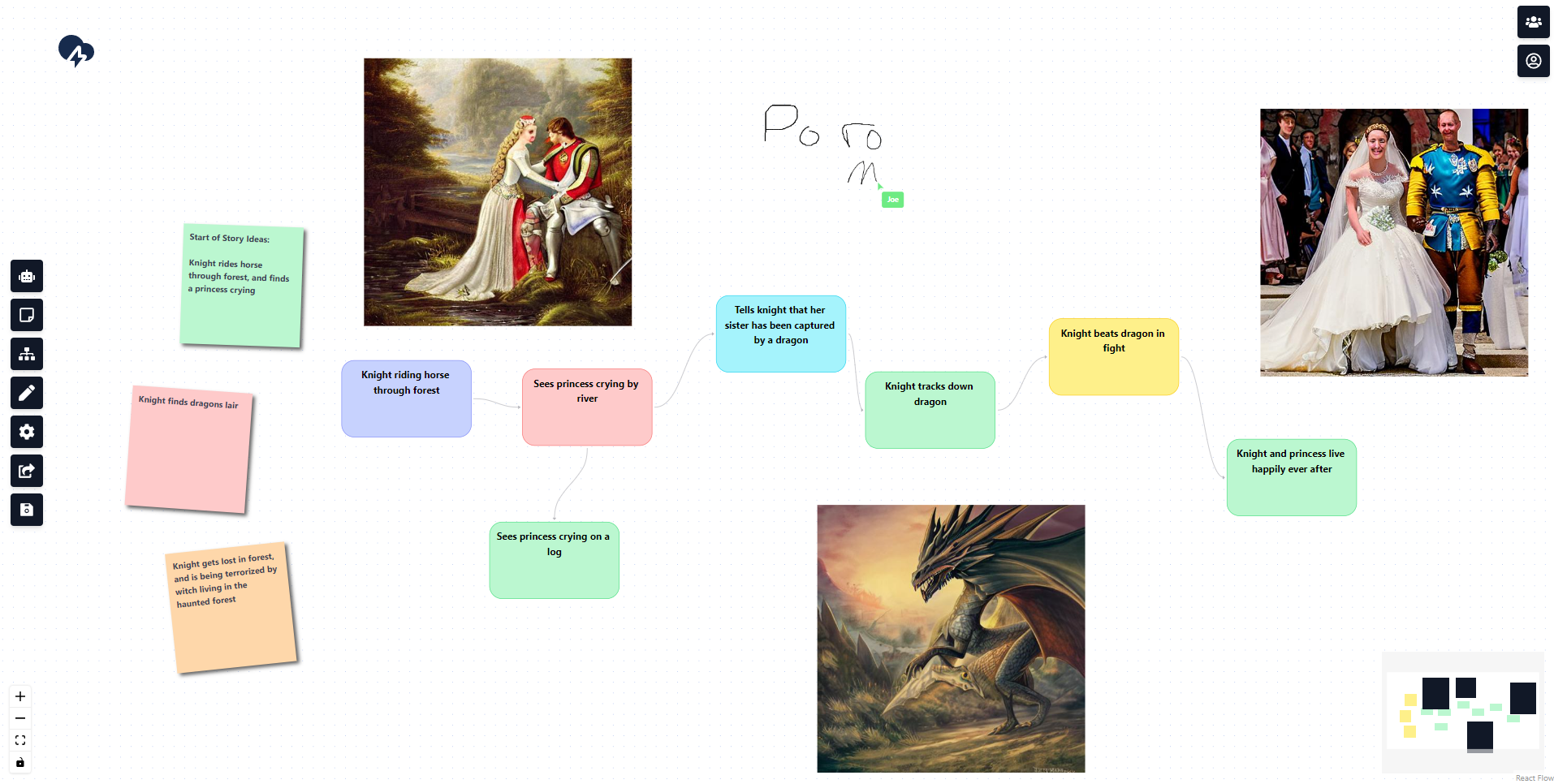
StormAI
A collaborative real-time whiteboarding and brainstorming platform that leverages AI to facilitate productivity. Create, share, and join rooms to work with others using classic whiteboard features like sticky notes, mindmaps, and drawings on top of AI-powered tools that can generate text, images, and more directly on the whiteboard.
- JavaScript
- React
- Node.js
- MongoDB
- Tailwind
- React Flow
- Yjs
- OpenAI

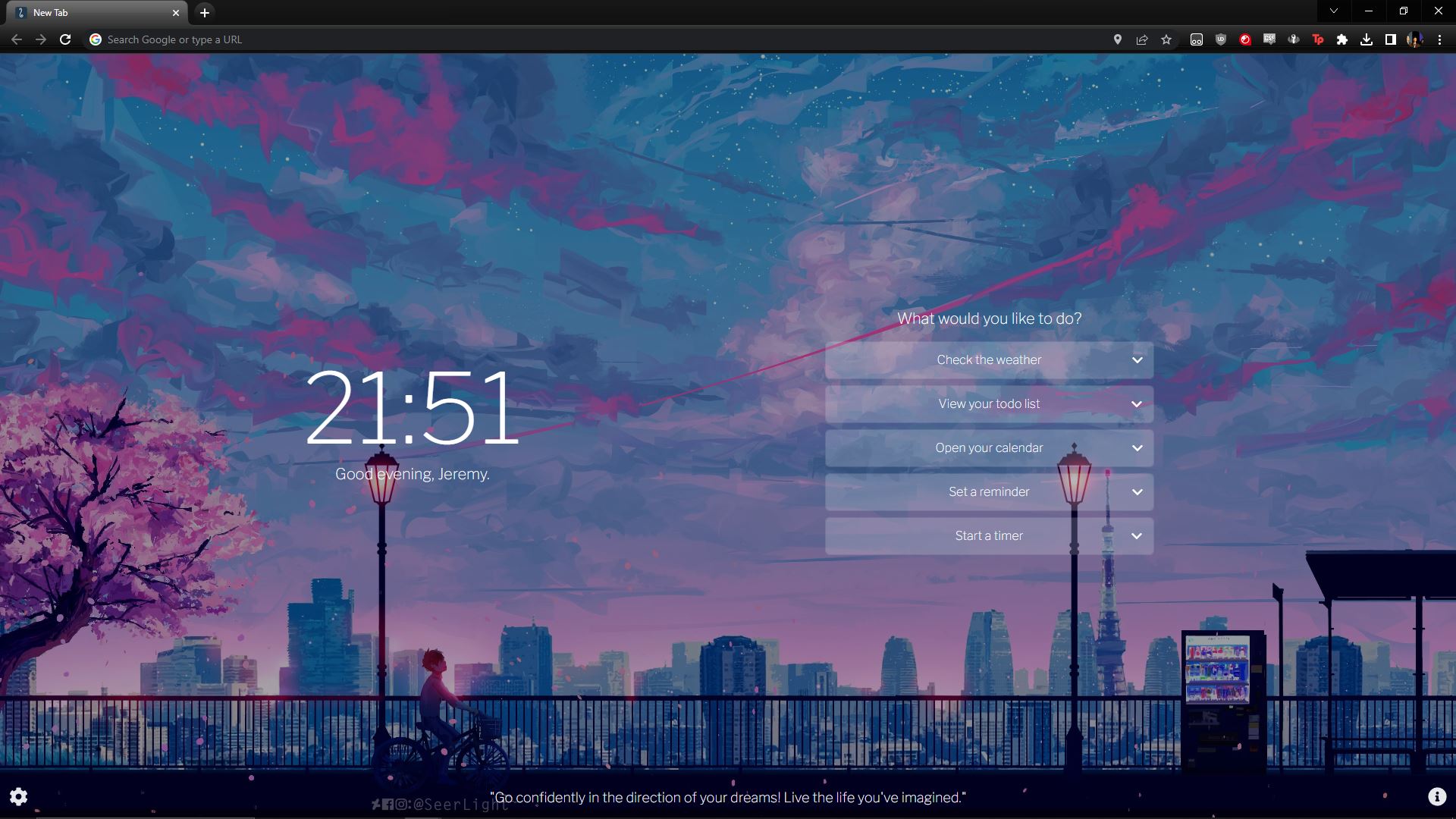
LAHP
A Chrome extension that modifies the new tab with more tools and an improved user interface, utilizing public APIs to display hourly weather updates, inspirational quotes, and more.
- JavaScript
- React
- Tailwind
- APIs

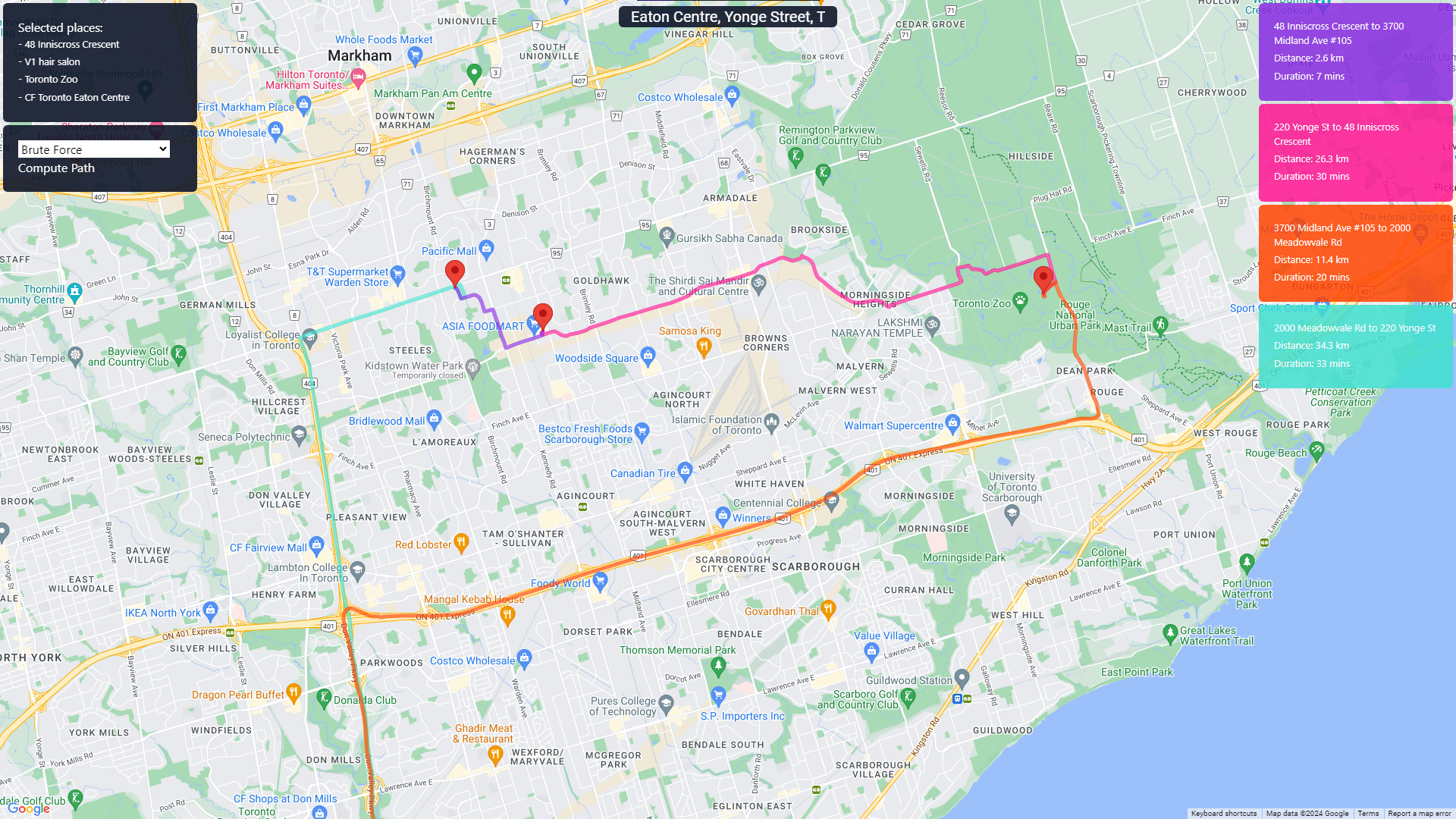
TravNav
A travel planning application where users can plan optimal routes and directions between multiple destinations, using real-time data from the official Google Maps API.
- Python
- Flask
- TypeScript
- React
- Google Maps API

LangChain Open Source Contribution
Added support for a variety of languages, such as C, C++, Rust, Ruby, and more, allowing LangChain users to conveniently load codebases written in these languages into many small “documents” and improve the efficiency and accuracy of LLM-based code QA.
- Python
- tree-sitter